Gestaltung und Technik – Digital

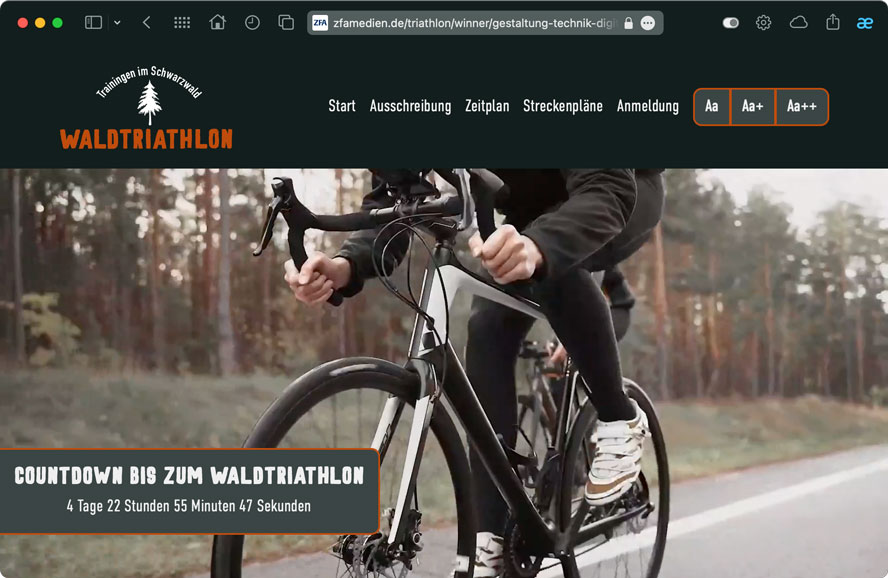
1. Platz: Alia Zura
»Der klare Favorit«
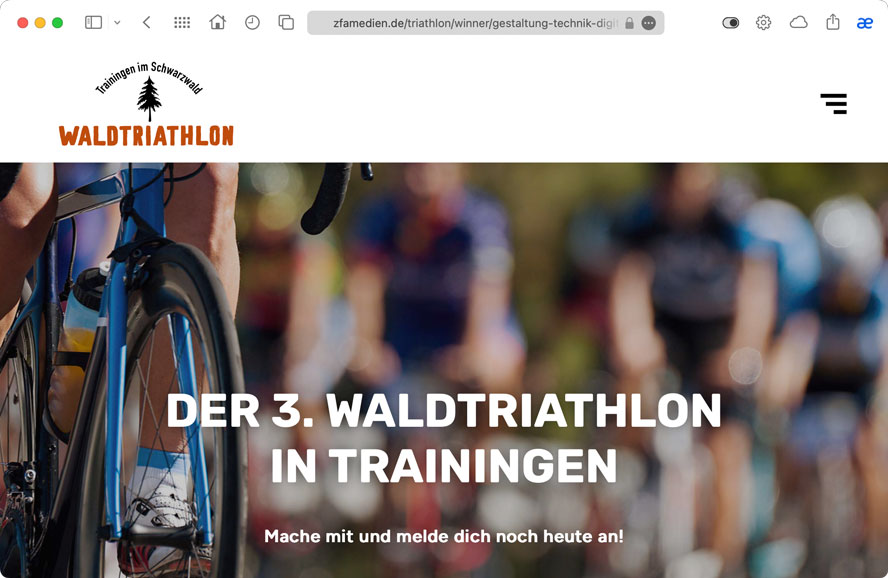
Bei diesem Entwurf kam die Jury gar nicht mehr aus dem Schwärmen heraus: Toll fand sie die eingebauten Videos, in denen sogar die Farben an das Thema der Microsite und an das Logo angepasst waren. Die typografische Aufteilung befand die Jury für super, es wurden über die Anforderungen hinaus Icons gestaltet, außerdem wurde kreativ mit dem Logo-Motiv der Tanne gearbeitet, das sich wunderbar durchzieht. Das Logo ist responsive und die Relationen funktionieren einwandfrei. Besonders beeindruckt hat die Jury, dass die Teilnehmerin sogar an Barrierefreiheit gedacht und die Schriften in verschiedenen Größen angeboten hat. „Hier wurde wirklich über den Tellerrand geschaut.“ Der klare Favorit.

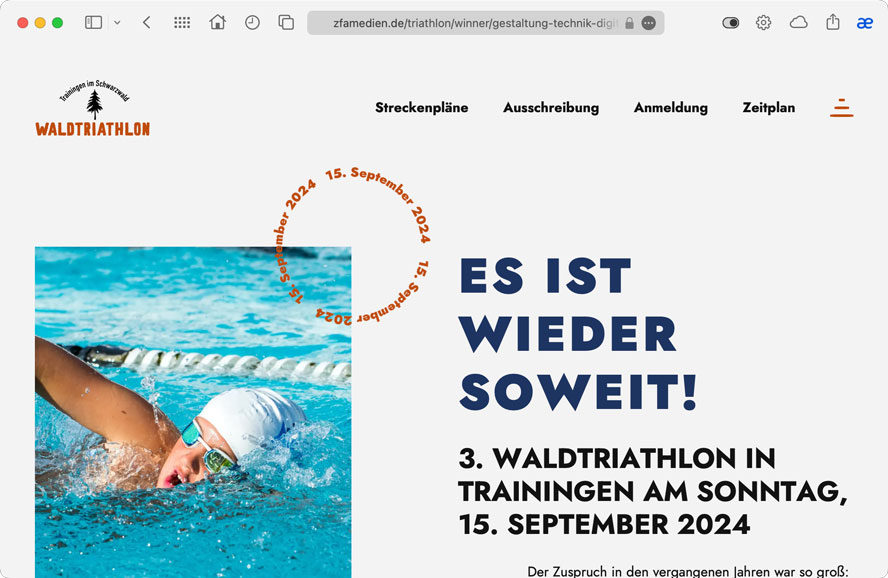
2. Platz: Julia Hegger
»Faszinierend und teils unerwartet«
Vor allem die eingebauten Dreiecksformen haben die Jury begeistert: Hier wurden für die Streckenpunkte und die Sportarten besondere Icons entwickelt und auf unerwartete Weise eingesetzt. „Wirklich faszinierend, wie die Strecken im Streckenplan ausgewählt werden können“, lobte die Jury. Das responsive Webdesign wurde schön durchgezogen, auch wenn sich das Logo leider nur an einem Viewpoint verändert. Insgesamt wirkt die Gestaltung leicht unterkühlt, was die Jury aber für passend befand.

Belobigung: Julen Edelmann
»Schöne Verbindungen«
Die verbindenden Elemente in diesem Entwurf waren eine besonders gute Idee. Zwar funktionieren sie nicht überall, doch den Versuch rechnet die Jury hoch an. Leider ist das Menü nicht so gut zu erkennen und der Streckenplan wird beim Anklicken nicht ganz deutlich. Doch das responsive Design funktioniert – wenn auch leicht stockend, und die schönen Übergänge fallen einfach ins Auge.

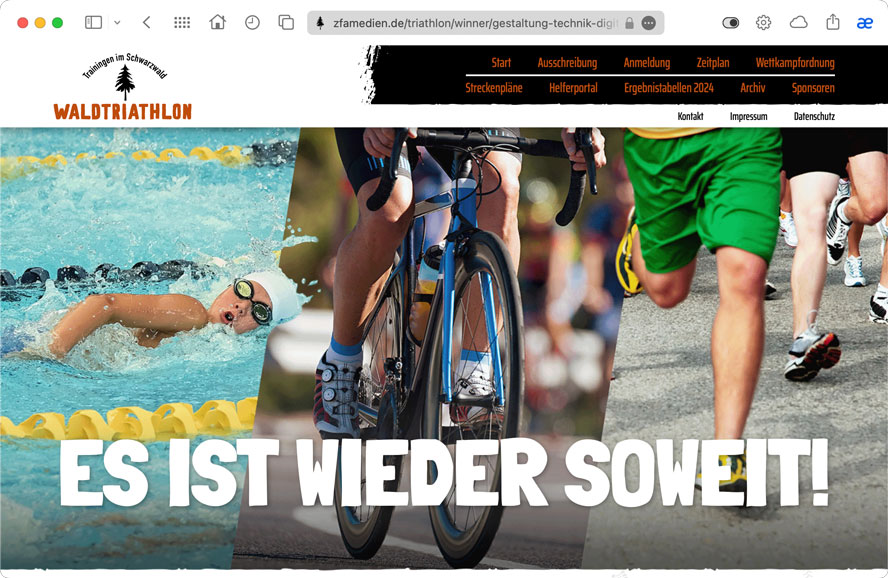
Belobigung: Janina von Borstel
»Fancy Idee«
„Der Aufmacher hat uns geflasht“, sagt die Jury. Die mitwachsende Linie, die beim Scrollen sämtliche Inhalte miteinander verbindet und bis zum Ziel umrandet, wurde sogar „fancy“ genannt. Gestört hat allerdings das Menü in „Hamburger“-Form, das im Desktop nicht gut funktioniert, und das nicht wirklich responsive Logo. Auch die Laufweite der Überschriften war zu eng, wodurch sie schlecht lesbar waren. Dennoch: Dieser Entwurf bleibt im Gedächtnis.

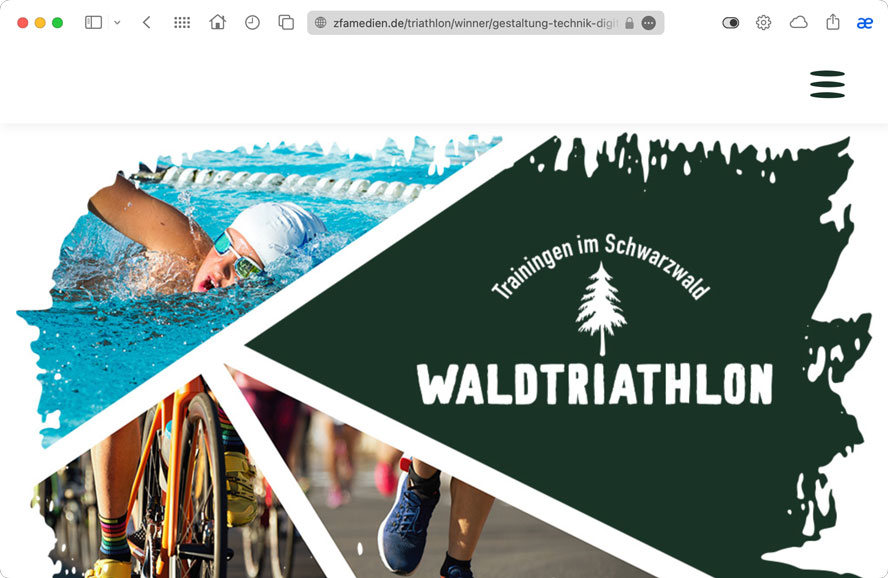
Belobigung: Milena Hening
»Gut lesbar und responsive«
Leider findet sich auch in diesem Entwurf ein sogenanntes „Hamburger“-Menü in der Desktop-Variante, allerdings gefällt hier die Idee, es rechtsbündig zu setzen und diese Entscheidung im Menü durchzuziehen. Das Logo ist responsive, die Typografie super lesbar und die Hierarchie funktioniert. Schöne Ideen stecken auch in den Icons. Bei den Streckenplänen waren die Größenverhältnisse allerdings nicht ganz durchdacht: Hier musste man zu viel scrollen, um sich alles anzeigen zu lassen.
